使用Hexo建站写文章早晚会遇到一个问题,因为Hexo环境和Markdown文章都是保存在本地的,如果需要换台电脑写文章,那么你需要重新搭建环境,并且拷贝原来项目目录到新的电脑,而且换一次电脑就要重复一次,非常繁琐。
更极端的情况是突然有一天硬盘说坏就坏掉了,即使你能重新部署好站点(参考上一篇),但所有之前写过的文章都已经随硬盘消失了。
Hexo官方文档并没有给出备份站点和文章的方法,得益于机智的网友,下面给出一个优雅的解决方案
备份方案
实现备份依赖下面两个原理
- 我们写文章或者修改配置都是对项目源码的修改,执行
hexo g命令才会渲染生成前台页面 - 执行
hexo d命令会将渲染后的静态页面文件会提交到GitHub Pages的master分支保存和显示
显然,备份的目的在于将完整源码备份,这里需要用到一个新的分支(区别于master分支),将每次写文章或者修改配置后的源码提交到这个分支,而hexo d则会按以往方式将静态页面提交到master分支,这样就能将源码和静态文件完美区分开,并都保存到了站点的GitHub仓库中
完成上面操作就可以保证不论何时何地都可以拉取远程仓库的站点源码到本地,修改后再通过hexo g -d把静态页面发布到GitHub Page
原理解释完,具体实现步骤如下
新建分支
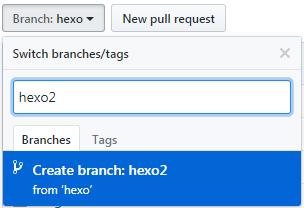
在项目主页点击Branch,输入分支名称如hexo,点击Create

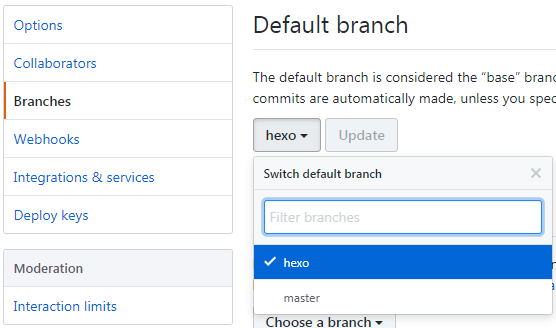
点击Setting下的Branch标签,设置hexo为默认分支

初始化分支代码
新建一个站点文件夹,克隆项目仓库到本地1
2mkdir blog
git clone git@github.com:username/username.github.io.git blog
拷贝原Hexo文件夹中的文件或目录到新的站点文件夹下,只需要如下几个:
_config.yml:站点配置文件themes/:主题文件夹source:资源文件夹,包括博文scffolds/:文章模板package.json:安装包配置.gitignore:如题
删除/themes/next/.git/文件夹1
rm -rf /themes/next/.git/
安装软件包1
2npm install
npm install hexo-deployer-git
生成并部署站点,这一步会将静态页面提交到master分支1
hexo g -d
提交源码到hexo分支1
2
3git add .
git ci -m 'backup init'
git push
修改
完成上面步骤站点就具有了备份的条件,每一次写文章或对站点做了修改后,需要执行上一节最后两步来完成备份
生成并部署
1
hexo g -d
提交源码
1
2
3git add .
git ci -m 'commit msg'
git push
迁移
如果更换了电脑或者环境,按以下步骤操作
- 安装Git和Node.js
- 配置SSH Key(参考)
- 克隆远程仓库到本地
git clone git@github.com:username/username.github.io.git blog - 安装Hexo及其它软件包
1
2
3npm install -g hexo-cli
npm install
npm install install hexo-deployer-git
完成后即可继续撰写和发布文章了